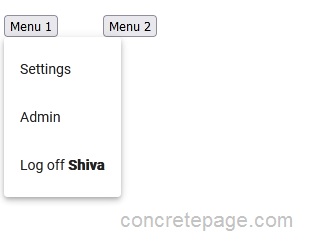
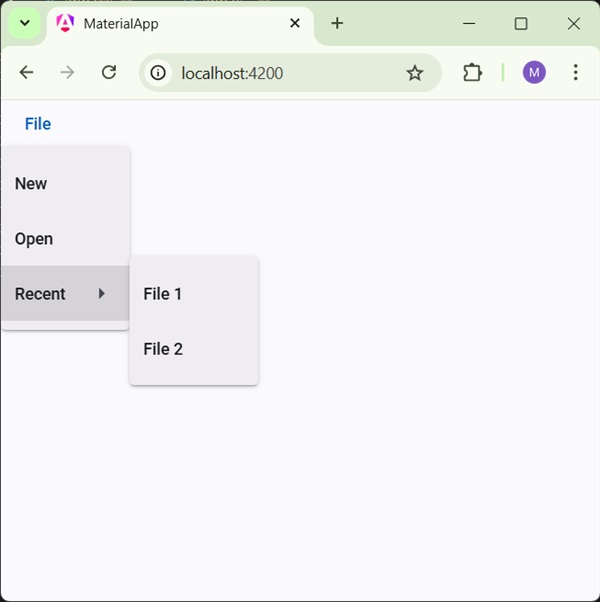
![mat-menu]: control the arrow position in a nested menu trigger · Issue #8402 · angular/components · GitHub mat-menu]: control the arrow position in a nested menu trigger · Issue #8402 · angular/components · GitHub](https://user-images.githubusercontent.com/5377501/32706023-ad50322e-c822-11e7-9e33-beabc1f2becb.png)
mat-menu]: control the arrow position in a nested menu trigger · Issue #8402 · angular/components · GitHub

Customize angular material mat-menu-item to show items smaller in size (both width and height) - Stack Overflow

Angular Material: mat-menu with custom content shows a vertical scrollbar whenever the page is being scrolled - Stack Overflow









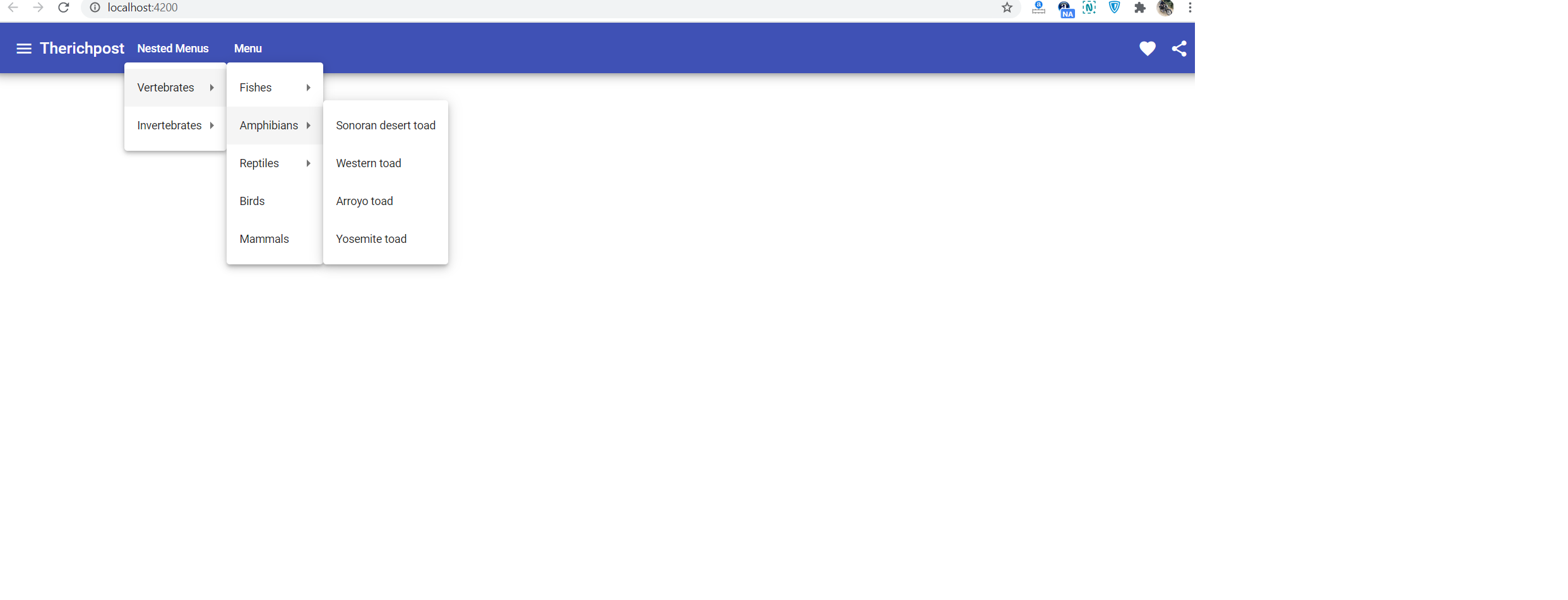
![mat-menu] with icons doesn't follows Material Design. · Issue #15413 · angular/components · GitHub mat-menu] with icons doesn't follows Material Design. · Issue #15413 · angular/components · GitHub](https://user-images.githubusercontent.com/43272066/53961994-a3730c00-40f2-11e9-9b3a-50bc20179776.png)