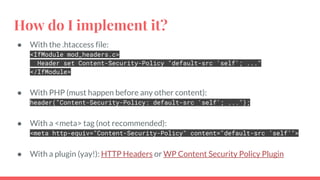
⚖ Browsers support of javascript: scheme-source to allow javascript-navigation; does it work <meta Content-Security-Policy> added via javascript; Content-Security-Policy delivered via <meta> tag and HTTP-header at the same time - which is more

cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow

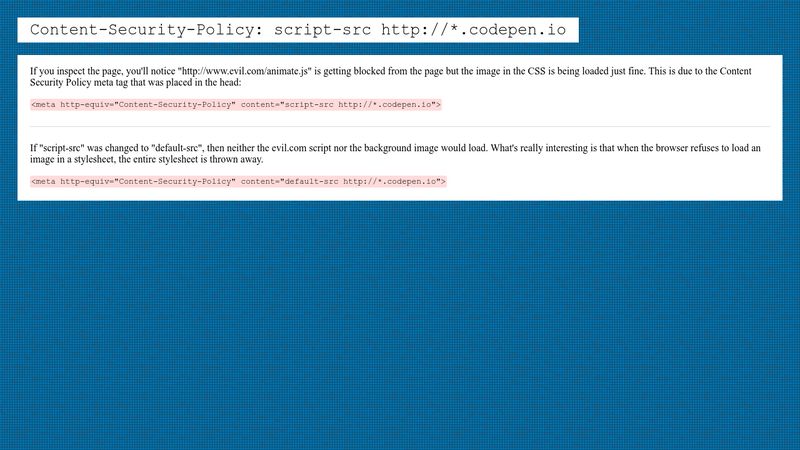
⚖ Content Security Policy: if few <meta http-equiv=Content-Security-Policy> at the same time - the rules of directives work by logical AND so sources that simultaneously satisfy the rules of both directives will